产品介紹
viewsonic® ld135-151是一款创新的135吋led显示器,与高规格企业会议室和大厅的设计相辅相成。拥有120% rec. 709 的宽广色域,以数百万个微型led组成画面,搭配超薄3.5 公分无边框无缝设计,无论是以铝合金支架安装于墙上或地板上, ld135-151都可提供更强烈的色彩、亮度和对比度,为观众带来壮观的视觉盛宴。此款all-in-one大屏幕显示器采用前装式零件设计,便于运送、安装和维护。此款显示器内置屏幕共享软件,无论使用笔记本电脑、智能型手机或平板计算机,多位与会者皆可无线投影内容。viewsonic® ld135-151与av控制系统兼容,it人员可于远程设定配置。
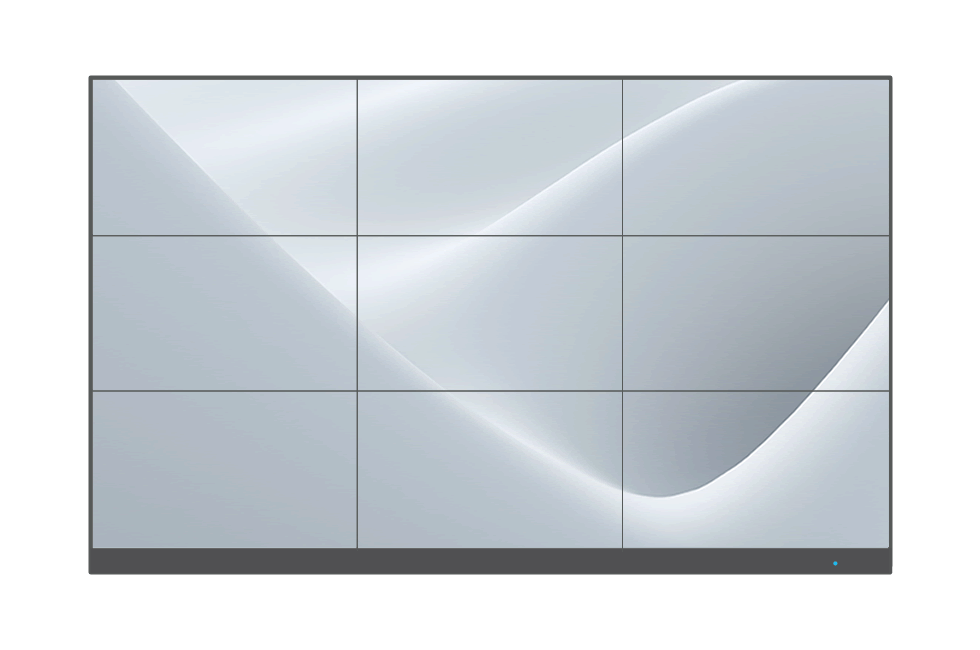
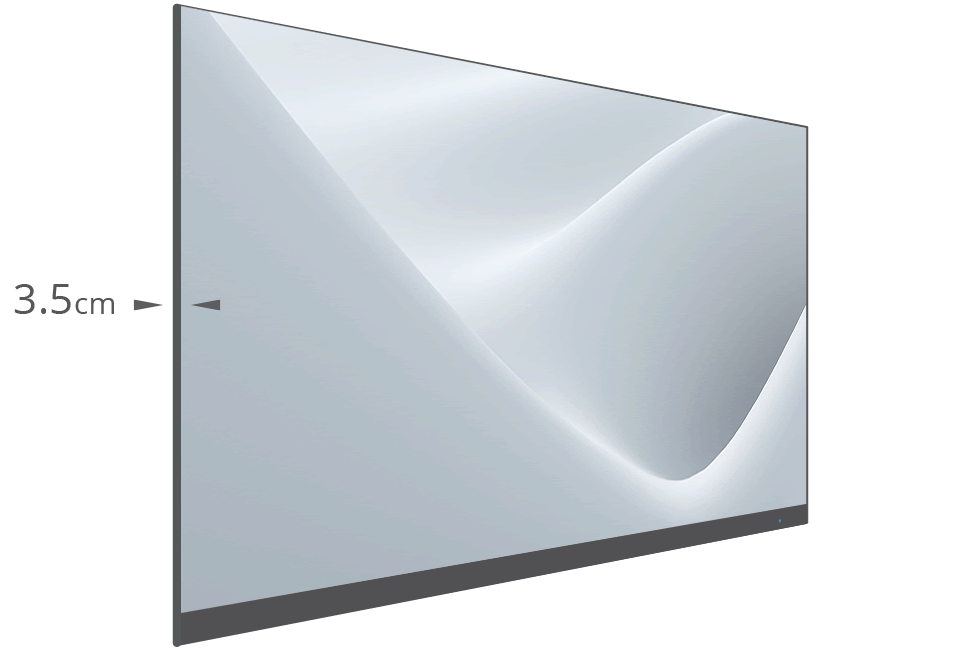
超薄3.5公分厚度与1公分微边框设计
屏幕尺寸为135吋,比9个46吋lcd显示器的总面积更大;无需拼接边框即可无缝显示画面,提供更身临其境的视觉体验。





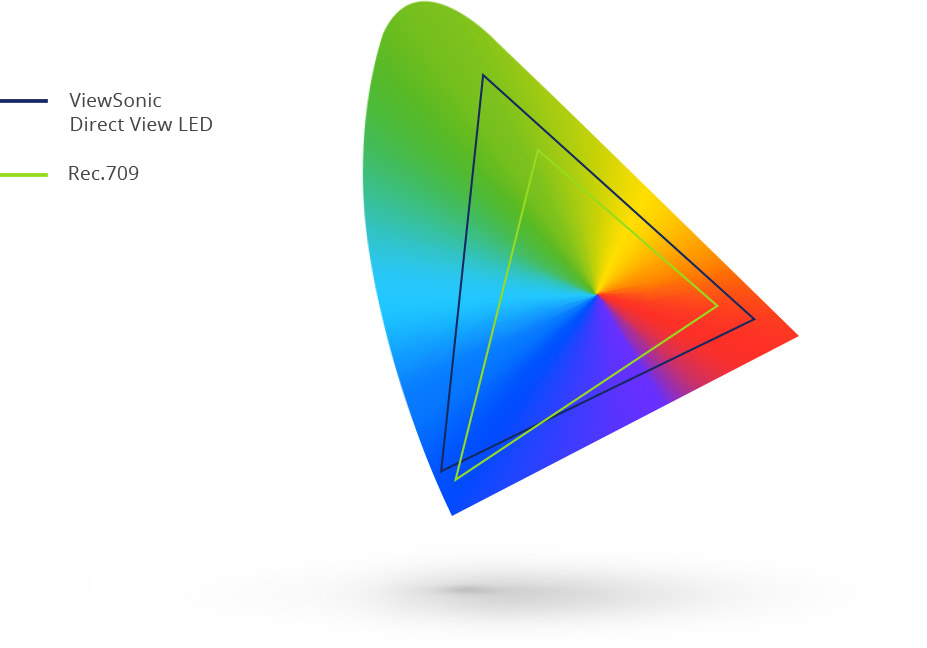
120% rec. 709 宽广色域
viewsonic独家cinema supercolor 炫彩调校技术具有更广阔的色域,准确还原影像色彩。高达3,840 hz 的超高刷新率、1.5 毫米的精致像素间距、纤细外形与更强大的对比度,有助于提供流畅、令人惊叹的影像。



让您的访客叹为观止
跨设备无线共享內容
预先安装的viewboard®cast可让影像內容通过无线或有线网络(一对一或多对一)从行动设备传输到显示器上。






通过嵌入式系统和wi-fi处理多项任务
内置os和2.4g / 5g wi-fi,用户可以轻松地在熟悉的个人电脑环境中安装程序、浏览网页、播放多媒体与无线连接设备等。

viewsonic触控式显示器,让演讲者可面对观众进行演讲
结合viewsonic触控式显示器*,讲者可在面对观众的同时于幻灯片上进行注释—任何操作皆无须背对观众。不仅如此,讲者还能全权掌控发表内容,并与观众进行互动与眼神交流,确保观众全心投入。
*viewboard,触控式屏幕及viewboard mini
all-in-one设计,无需复杂设置
让您从此摆脱复杂的电源、控制系统、影像融合器等设定—您只须开启显示器。

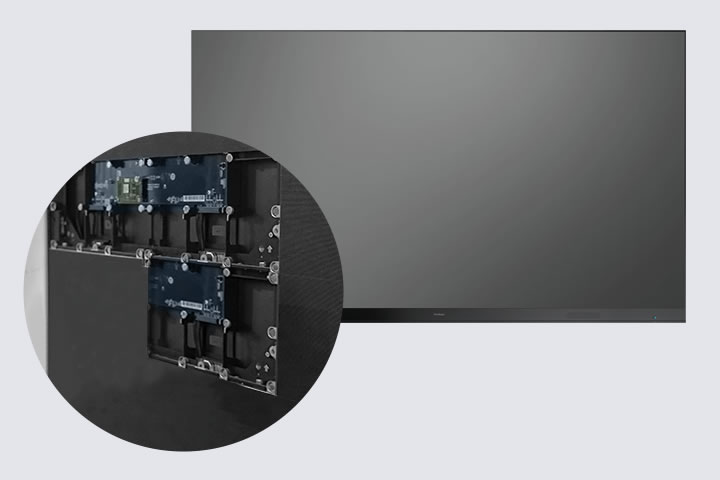
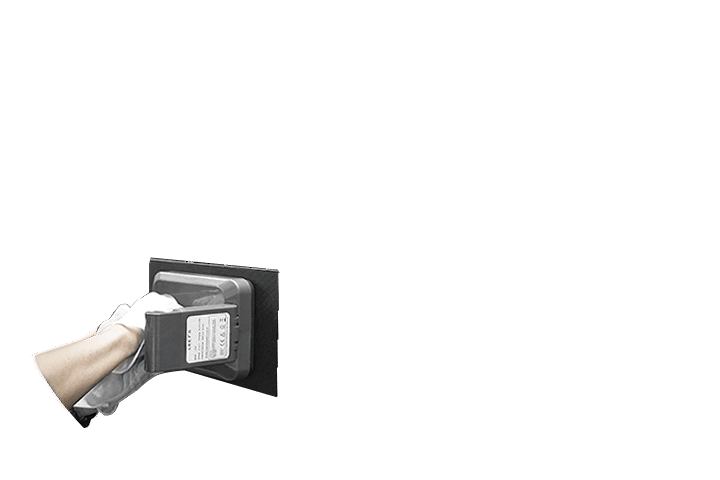
全面的前端维修
- 电动真空吸盘组
前端led零件可带电插拔,让使用者可自行更换任一损坏单元,不必移动整台显示器进行维修。使用电动真空吸盘组,任何人都能轻易完成更换步骤。
易于安装的组件设计
- 2个人花2小时即可搞定
由6个背板机柜和多个led零件组成。安装后,个别零件都会在显示器中自动配置,并校正其位置与设定值。




可靠的全天候操作系统
这款专业商用led显示器主打长期使用寿命,让您每周7天、每天24小时安心使用。

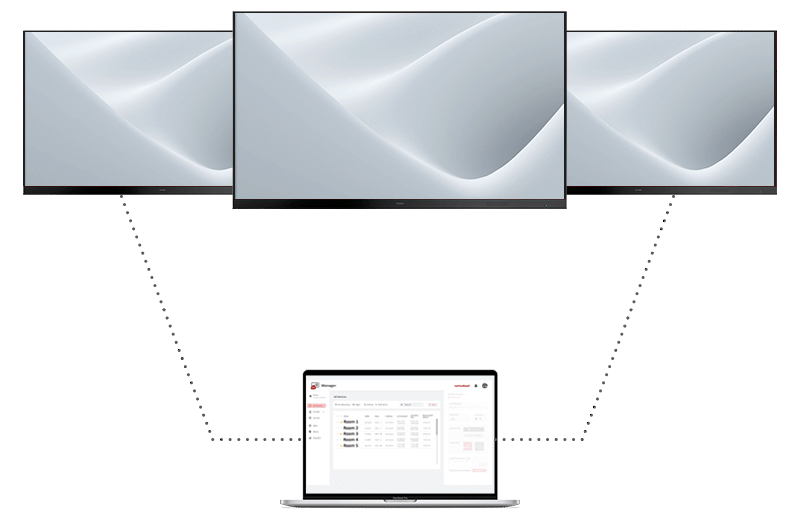
兼容av影音控制系统
本款led一体机兼容crestron、extron、amx和myviewboard manager,通过lan连接,即可从个人计算机轻松高效管理多台显示器配置。
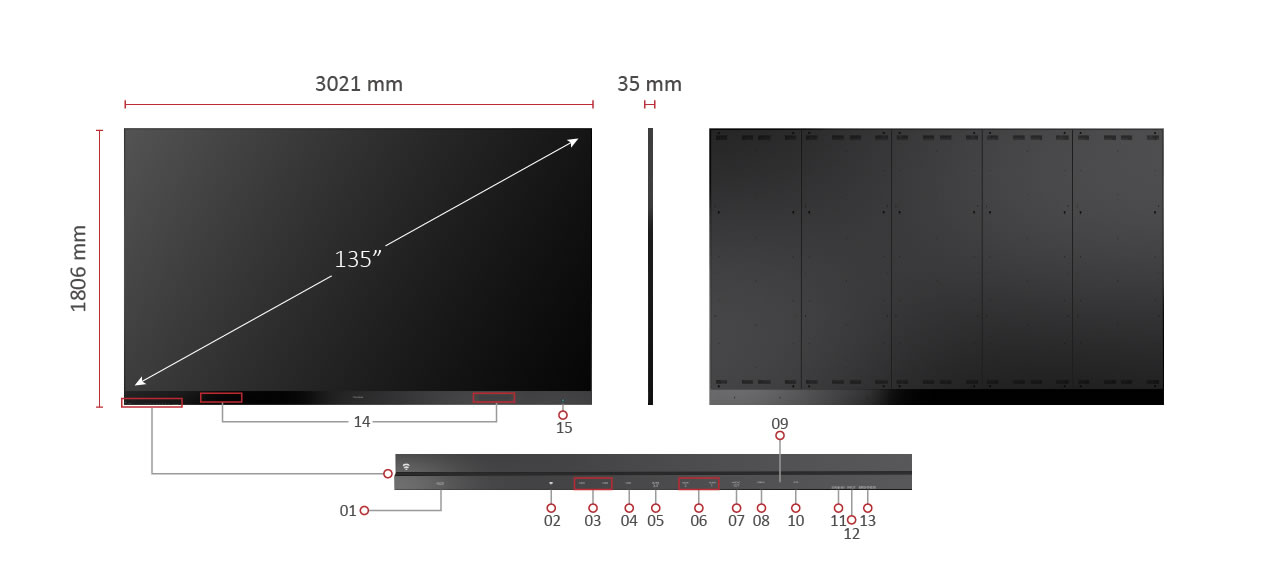
dimensions & i/o ports

- rs-232
- ambient light sensor
- usb 2.0 (5v/0.5a)
- usb 3.0 (5v/1a)
- hdmi out
- hdmi in
- audio out
- usb-b (service)
- ir receiver
- lan
- menu control: stand-by
- menu control: input source
- menu control: brightness level
- speakers
- power button
规格
- 规格面板尺寸: 135"
展示面积 (mm): 3000 (h) x 1687.5(v)
分辨率: 1920x1080
技术: direct view led
间距尺寸: 1.5625mm
刷新频率: 3840hz
亮度 (max.): 600 nits (8 段调整)
对比度 (typ.): 6000:1
可视角度 (typ.): h = 160, v = 160
led 使用寿命 (typ.): 100,000 hours
本地存储: total 32gb , (26gb available storage)
支持分辨率: hdmi(640 x 480) to 1080p(1920 x 1080)
hdtv 兼容性: 480i, 480p, 576i, 576p, 720p, 1080i, 1080p
水平频率: 31k-94khz
垂直扫描频率: 56-85hz - 输入信号hdmi: 2, (hdmi 1.4, hdcp 1.4)
usb type a: 3, (usb3.0 x1, usb2.0 x2)
rj45 输入 (internet): 1
wifi 输入: 2.4g/5gn - 输出信号hdmi out: 1, (hdmi 1.4, hdcp 1.4)
喇叭: 5w*2
音频输出 (3.5mm): 1
usb type a (供電): shared with usb input, (5v/1a*1, 5v/0.5a*2)
- 控制rj45 (lan control): 1(share with internet)
usb type a (services): 1(share with usb a input)
usb type b (debug): 1
rs232 (db 9-pin female): 1
ir receiver: 1 - 其他电压: 100-120v/30a ~ 50/60hz or 220-240v/15a ~ 50hz, (vary by country)
耗电量: 2030w (typ), 2900w (max), < 0.5w (sleep), < 0w (off)
操作时温度: 0~40℃
净重: 135kg
毛重: 240kg
实体尺寸 不含壁挂架(wxhxd): 3020.95mm x 1805.95 mm x 35mm
实体尺寸 含壁挂架(wxhxd): 3020.95mm x 1805.95 mm x 56mm
外箱尺寸: 1800x850x745mm - 包装内容电源线: 1
usb 线 (a-b): 1
遥控器: 1
快速使用手册: 1
壁挂架: 1 - 可选购配件维修工具: ld-mk-001
底座: ld-stnd-001
*产品请以实物为准,特征和规格如有更改,恕不另行通知。